Your First React Job Starts Here
Get the knowledge, skills and experience you need to stand out from the crowd, coast through interviews and start getting offers with the React Job Simulator
The next cohort starts in May 2024. Get on the waitlist to secure your spot and get access to a FREE prep course right away!

“better than most programming courses” - Erin

"got the job and they're starting me on Monday” - Martin

“a hidden gem in web development learning" - Dan
Are you really ready to apply for your first React job?
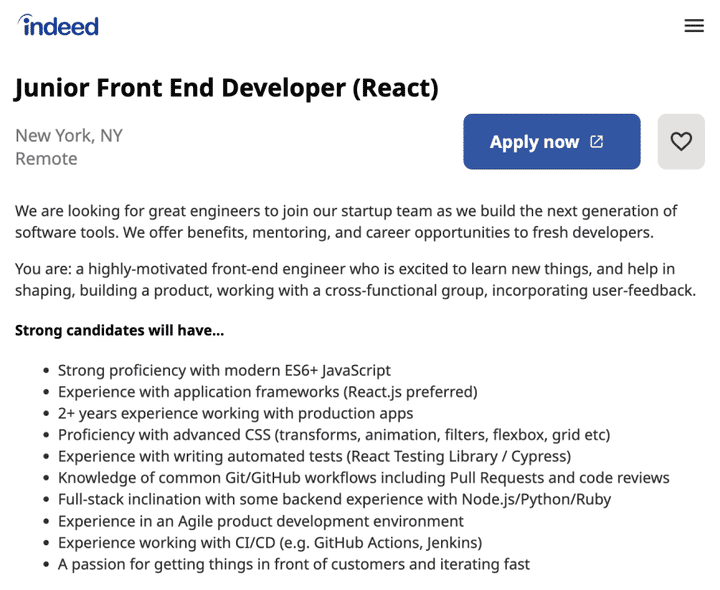
At any given moment there are thousands of new developers fighting for their first job and employers are demanding more and more for their junior roles. Just take a look at this job post:

But if you can’t, then you need to face the truth...
You have no real-world experience
Online courses and tutorials are great for giving you the “know-how” to code, but they're unlikely to help you get and keep your first job.
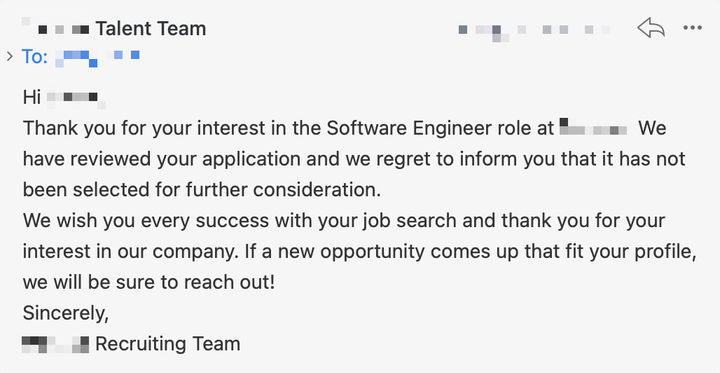
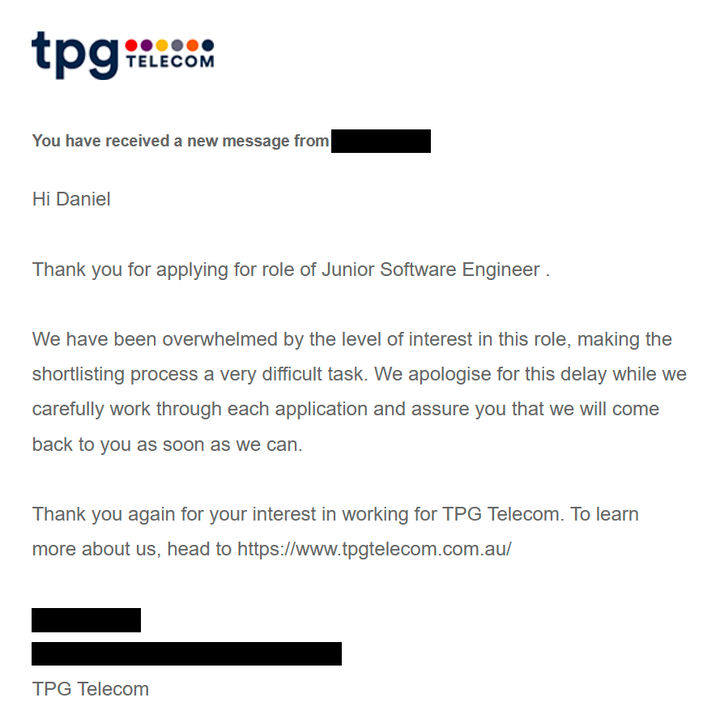
So when you do work up the courage to apply, you’re most likely going to end up with rejections like this:







Polite but soul crushing after all the hard work you’ve put in to getting to this point. Here’s what these recruiters have failed to tell you...
You must find a way to stand out to start getting offers:


The React Job Simulator is a fast track to your first job
This first-of-its-kind program has been designed by an experienced Senior React Developer to give you the knowledge, skills and experience to help you land your first React job.
1. Learn a professional git workflow
Git will be the foundation of your work and workflow as a professional developer. You’ll discover how to:

Confidently create, merge and review Pull Requests

Work with Continuous Integration Pipelines
 “the Git and GitHub experience has been fantastic… Very much a good idea to give you a better idea of how branches and pull requests actually work.”
“the Git and GitHub experience has been fantastic… Very much a good idea to give you a better idea of how branches and pull requests actually work.”
2. Work on an existing codebase
You’ll almost always work on an existing codebase, but navigating an unfamiliar codebase can be overwhelming. You’ll learn how to:

Navigate an unfamiliar codebase with ease

Create bug fixes and UI changes
 “I recently started a frontend apprenticeship working with React and many of the tasks I’m given are similar to this course. It allowed me to jump right in and start working on their codebase with more confidence.”
“I recently started a frontend apprenticeship working with React and many of the tasks I’m given are similar to this course. It allowed me to jump right in and start working on their codebase with more confidence.”
3. Build a UI kit based on Figma designs
Every front-end developer needs to know how to work with professional designs. You’ll learn how to:

Implement pixel-perfect designs with Figma

Document components with Storybook
 “Got the job and they're starting me on Monday! The pixel-perfect design technique I learned here blew them away!”
“Got the job and they're starting me on Monday! The pixel-perfect design technique I learned here blew them away!”
4. Learn how to write automated tests
Testing is a rare, but critical skill for Junior Developers. You’ll learn how to:

Write test with Cypress

Debug your tests
 “I never bothered with testing and fancy app design. Now I am looking for a new job and everyone wants TDD and proper project design.”
“I never bothered with testing and fancy app design. Now I am looking for a new job and everyone wants TDD and proper project design.”
5. Implement your own features
Professional projects are often split into features, discussed, planned and prioritized. You’ll learn how to:

Work through feature requests from a Kanban board

Practice everything by writing code based on designs and covering your work with automated tests
 “Discovering this program has been a fantastic experience…you learn how to structure a React project for scalability while implementing features based on high-quality Figma designs.”
“Discovering this program has been a fantastic experience…you learn how to structure a React project for scalability while implementing features based on high-quality Figma designs.”
6. Community
You’ll get access to a private Discord community where you’ll find support, help and inspiration from a Senior React developer and other members.

Access to a Senior developer with 10+ years of professional experience

Connect with fellow students
 “The Discord community does a great job helping with any problems I would struggle with.”
“The Discord community does a great job helping with any problems I would struggle with.”
7. AI mentor bot
Inside the Discord community you can also ask Tara (your AI mentor) questions about the codebase. Simply send her a DM and she'll help you out.

Work through feature requests from a Kanban board

Practice everything by writing code based on designs and covering your work with automated tests
 “You and Tara (a ChatGPT Discord bot) have been very supportive in guiding me through the experience.”
“You and Tara (a ChatGPT Discord bot) have been very supportive in guiding me through the experience.”
The next cohort starts in May 2024. Get a FREE prep course right now!
Seating is limited, and first come first serve. Put your email below to ensure you don't lose your spot!

“better than most programming courses” - Erin

"got the job and they're starting me on Monday” - Martin

“a hidden gem in web development learning" - Dan
Who is this for?


If you’re a student or recent graduate looking for your first job, you’ll get the skills to stand out in interviews.


You’ll go from tutorial hell to creating “production-ready” code using professional tools and workflows.


You’ll gain valuables skills and experience to improve your chances of landing your first job.


If you’re an experienced developer without team experience, you’ll learn how to work as part of a team.
WAIT! Before you continue, I want to explain who this is NOT for..


You’ll need an understanding of React, JavaScript, HTML & CSS and ideally you should have built a small project on your own as well.


If you’re looking for your next tutorial or expect a lot of “handholding” with step by step instructions, this program is not for you.
This program will help you, but not right now. It is a challenging program designed to prepare you for the kind of experience you will have as a Junior React Developer and by the end you’ll have the confidence to sell yourself during interviews and the skills you need to effortlessly integrate yourself into an experienced team’s workflow.
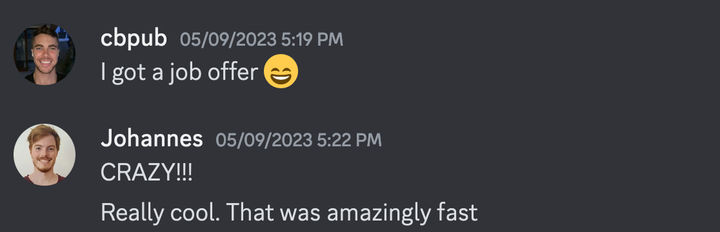
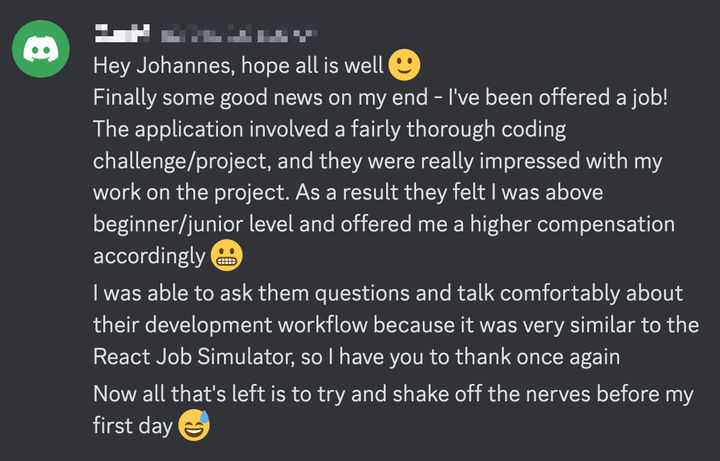
Join 100s of Happy Members





Your first React Job is 3 steps away




I’m Johannes, a self-taught developer with over 10 years of professional experience. I've been working with React since January 2016 and throughout my career, I’ve worked with a variety of teams in both small startups and large enterprises. This has given me invaluable insights into different working environments and development practices.
The React Job Simulator is the kind of program I wish existed when I was starting my journey. Back then, I had no exposure to professional developers, no one to compare myself to, and no idea about best practices or go-to tools.
This lack of guidance and knowledge became painfully obvious during my first few job interviews. It took me years to get to a point where I could join a new team and immediately adopt their tools, workflows and processes. But with the knowledge I have now I comfortably make six figures a year and take several months off to spend time with my family.
So when I say I understand the challenges you face, I mean it. And I’ve designed this program to help you skip several years of learning and confidently navigate the job market to land your first React job.
Choose your membership level below and get instant lifetime access to the React Job Simulator.

Discover how professional teams are structured

Discover real-world team processes

Learn how to work with a professional Git workflow

Discover professional code/folder structures

Learn how to work through tasks on a Kanban board

Learn how to build features based on Figma designs

Learn how to write automated tests with Cypress

Get access and support in a private Discord

Instant lifetime access including future updates

7 day money back guarantee

Unlimited support by AI mentor

Eligible for Job-Connector program

Over-the-shoulder walkthrough videos

Get a job-readiness assessment based on your code *

Get a personalized roadmap based on your assessment *

Discover how professional teams are structured

Discover real-world team processes

Learn how to work with a professional Git workflow

Discover professional code/folder structures

Learn how to work through tasks on a Kanban board

Learn how to build features based on Figma designs

Learn how to write automated tests with Cypress

Get access and support in a private Discord

Instant lifetime access including future updates

7 day money back guarantee

Unlimited support by AI mentor

Eligible for Job-Connector program

Over-the-shoulder walkthrough videos

Get a job-readiness assessment based on your code

Get a personalized roadmap based on your assessment

Discover how professional teams are structured

Discover real-world team processes

Learn how to work with a professional Git workflow

Discover professional code/folder structures

Learn how to work through tasks on a Kanban board

Learn how to build features based on Figma designs

Learn how to write automated tests with Cypress

Get access and support in a private Discord

Instant lifetime access including future updates

7 day money back guarantee

Limited support by AI mentor (5 messages per day)

Eligible for Job-Connector program

Over-the-shoulder walkthrough videos

Get a job-readiness assessment based on your code

Get a personalized roadmap based on your assessment
The next cohort starts in May 2024. Get a FREE prep course right now!
Seating is limited, and first come first serve. Put your email below to ensure you don't lose your spot!

“better than most programming courses” - Erin

"got the job and they're starting me on Monday” - Martin

“a hidden gem in web development learning" - Dan









































But don't just take my word for it...






I'm not sure if my skills are enough. What are the prerequisites?

The tech stack (React, Next.js, SCSS modules, react-query, TypeScript, Cypress, Storybook) can sound overwhelming, but you don't need to have worked with all of this before.
The tasks are designed in a way that slowly exposes you to these technologies.
That said, this is not a program for beginners. You need some experience with React.
If you’ve built a simple application on your own, you should be at a good level to take advantage of this program.
My advice would be to join, try the exercises for 7 days and if you find it too difficult, you can always claim your money back.
How does the 7-Day Money Back Guarantee work?

After you enroll in the React Job Simulator, you can have a look at the content, check out the project, and get your hands dirty on the first tasks.
If you decide for any reason that this is not for you let me know and I'll refund your money.
How does this get me closer to a job?

Once you get an interview you should have a much easier time in the technical assessment. You'll have a lot of skills that are not common for Junior developers. You can show off your experience working on an advanced React project and know more options for approaching common problems.
This will set you apart from many other entry-level candidates.
Once you land a job the journey isn't over. The challenge is to perform in a way that lets you keep the job. Many companies throw their Junior developers into the deep end. You're expected to swim on your own. Having been through this process with the React Job Simulator will make it much easier and likely that you get through this time.
What kind of material is included in the program?

During early access, you get a personal repository on GitHub, designs on Figma, and a Kanban board with the tasks. Additionally, there is some introductory material to skills like working with designs, creating pixel-perfect layouts, or writing tests with Cypress. But don't expect in-depth introductory material to all technologies used in the project. You won't get a lot of hand-holding on the job and you won't get it here. Instead expect to conduct the research yourself and get comfortable reading documentation. This is a far more valuable skill that can be used on any job. That's why the core of this course is the tasks. Most students spend at least 95% of their time actively working on the code base.
Finally, you will also get access to a private community on Discord.
What is the Job-Readiness Assessment?

For the Job-Readiness Assessment I'll look at your code and (if required) at your resume. I'll also ask a series of question about the current state of your job search. Depending on the outcome I'll give advice on how to develop your skills further and improve your chances of landing a job.
Note that you need to finish at least ~50% of the tasks (currently at least 10 out of 21) to provide a meaningful evaluation. The more tasks you finish the better the assessment.
How much time do I need to invest?

This highly depends on your current skill level so it's hard to give a clear answer. To finish all tasks expect at least 3-4 weeks if you work on it a couple of hours per day consistently.
Why is this a cohort-based program? And what does that mean?

Cohort here simply means that a group of people starts the program at the same time. Every developer gets their own code repository, implements the tasks on their own, and works on their own schedule. There's no deadline and you can’t “fall behind”.
I've experimented with different formats in the past and I've found that starting as a group is by far the most enjoyable and effective way. The sense of community that builds during the program is just amazing. You'll find people asking questions, helping each other out, celebrating progress, and forming strong bonds. It's a vibe that I've yet to see replicated outside of a cohort-based approach.
Can I use this project on my resume/portfolio?

Yes, you can certainly put this project on your resume.
What is the price of this program?

At the moment there are three payment options:
- $99 which includes access to the project, task, and designs. You also get limited access to the AI mentor.
- $179 which additionally includes access to over-the-shoulder walkthrough videos for each task and unlimited access to the AI mentor.
- $249 which additionally includes a Job-Readiness Assessment (see the other FAQ item for more info on that).
You'll receive more details about these options when the next cohort starts and you're on the waitlist.
Is this a one-time payment or a subscription?

You only need to pay once and get lifetime access to the program, all material, the community, and future updates. No monthly fees.
Do you offer discounts?

I offer PPP discounts if you're from a country where the US Dollar is expensive, you're unemployed or a student. Reach out to discounts@profy.dev and we'll figure it out.
My question has not been answered.

I understand, feel free to email me at johannes@profy.dev and I'll get back to you.
The next cohort starts in May 2024. Get a FREE prep course right now!
Seating is limited, and first come first serve. Put your email below to ensure you don't lose your spot!

“better than most programming courses” - Erin

"got the job and they're starting me on Monday” - Martin

“a hidden gem in web development learning" - Dan

